On Checkboxes
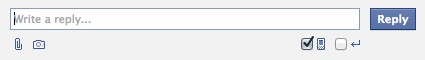
I tweeted that I don’t think the checkboxes Facebook uses in its Messages section (below), are the best way to go about the problem. I suggested using the icon itself as the toggle for this job.

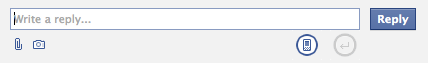
I come up with a rough draft. Obviously, it would need more thinking and knowing more about Facebook’s style guide, but you get the concept.

There were some interesting comments…
@soundake @jankorbel Checkboxes stand for *settings*, buttons stand for *actions*. Trying to merge them together is not good idea. #howgh :)
— Tomáš Hellebrand (@hellishcz) June 11, 2012
@jankorbel @hellishcz @soundake Checkboxes are just fine. No need to invent proprietary round checkboxes.
— Michal Illich (@michalillich) June 11, 2012
@jankorbel Don’t be clever, be obvious – zvlášť na webu pro miliardu BFU…
— Tomáš Kafka (@keff85) June 11, 2012
So here is my line of thinking.
What is the job here?
Facebook wants its users to be able to know that they can:
- Send the message to mobile phone
- Switch the Enter key mode
And at the same time allow them to do it.
Both the jobs are complicated enough, we can safely presume, it is impossible to design something that enough users will get the first time they see it. That’s precisely why Facebook has a tooltip in place when you hover the icon or the checkbox. That’s something I would keep.

Now, for the “allow the user to tell us, he wants to activate the function” problem.
What the user has to know?
First, what the user has to know to be able to use current solution?
- The checkbox is something she can click.
- The checkbox has two states (checked / unchecked).
- There is relationship between the icon and the checkbox on the left of it.
- When the checkbox is checked it means you want to activate the function the icon stands for and vice versa.
Quite low bets, granted, none the less, you can see there is some abstraction, mainly for the novice user you are trying to protect with “easy checkboxes”.
What the user needs to know to be able to use my proposed solution?
- It is something she can click.
- It has two states (on / off).
- When she clicks it toggles the state.
Back to the job we want to solve.
Less abstraction
I defined the job to be done here as letting the user know she can do something here, and giving her the tool to do it.
All in all, I think I removed some abstraction from the thought process our imaginary user has to go through: How the checkbox works.
I’m aware, that my solution introduces the problem that the user has to be able to distinguish between the two states (on / off), but I firmly believe that’s less abstract than the checkbox concept. It’s much closer to the working of physical button in the real world.
Looking forward to your comments.
UPDATED (June 12, 2012)
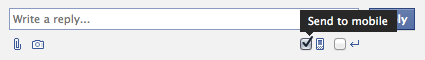
Jiri Jerabek tweeted his take on the toggle.

I would not show the label “Send to mobile” and stick with the current tooltip solution and the “Enter mode” toggle should look the same as the “mobile” one, but otherwise this is movement along the way I think it should be done.
I hate checkboxes, they are always too small to click on…
I really miss toggle button (http://python-gtk-3-tutorial.readthedocs.org/en/latest/button_widgets.html#togglebutton) in HTML
Ahoj Honzo, ještě jeden argument proti buttonům, který mě napadl při čtení článku:
Checkbox je nastavení, button (asi) vždy vyvolává akci. Na obrázku vidím 3 buttony, tzn. pokaždé musím aspoň trochu přemýšlet, který použiju – zvyšuješ tak kognitivní zátěž. Když jsem dopsal post a vidím 2 checkboxy a button, je jasné i bez přemýšlení, co mám udělat.
Tomáš Kafka: To jsem se snažil Honzovi říct tweetem: “When users click on button he expects some action immediately (add photo dialog e.g). With checkbox there is no immediate action”.
Hezkej příklad je ta ikona “enteru”. Když budeš mít rozepsanej post, klikneš na něco, co vypadá jako tlačítko enter? Neklikneš, protože budeš předpokládat, že to tím odešleš. Ten checkbox tomu dává jasnej význam, že se jedná o nastavení, nikoliv o akci.
Netvrdím, že by to nešlo vyřešit elegantněji, ale ta cesta co navrhuje Honza mi přijde jako špatný směr.
Checkboxes are system-wide UI elements, that always mean yes/no. Checkbox+icon is imho quite obvious way of saying “turn this option on/off”. When you check it, you know what’s gonna happen.
What happens when you click cell phone button? Will it send it as text or just toggle state? How do I know? Also – as mentioned before – clicking “enter” button seems quite crazy, while writing reply :).
Also – and I admit, this might be purely my problem – I’m never sure about these toggle switches. I have to think hard, if the icon means current state or the state it will change to. That’s why I like checkboxes – they’re clear state indicator throughout the whole OS.
Talking is obviously driving us nowhere. Whatabout some testing? :-)
@Filosof: Sure thing, it goes without saying that one should test such changes and it very much depends who your users are. But nonetheless, it is useful to look at this issue even purely theoretically.
To the update: This is much better solution because it is “just” redesigned checkbox, not button. Question is if it solves the problem. Or rather, if there is any problem with current solution at all. Can’t tell more without testing.
Obvious problem with the “updated solution” is that it’s touch oriented. It’s not obvious that it work for clicking – it invites you to “slide” it. It should be “cradle switch” (http://www.ampra.cz/UserFiles/Image/kolebkove_1550.jpg) for non-touch devices. Which adds inconsistency.
@Tomáš Fejfar: I’ve done toggles like this and it’s easy to make it work on both click or slide even on desktops.
And touch devices will be more and more prevalent so we can expect more and more people being more familiar with this type of UI methaphore.
I don’t even know what “Send to mobile” means. Send my reply to the original poster’s mobile via SMS? Similarly, “Enter mode” is confusing: if the checkbox is checked does that mean the Enter key will be respected, or not? So for my money the issue here is explaining the functionality; the implementation is secondary (but the checkbox is a mature, well-understood interface element).
@Stuart: Agreed on the tootips, could be explained better. What I am trying to say is, yes, checkboxes are well-understood, but they represent an abstraction that the user has to learn and process every time he sees it. Making it look as something he instantly recognizes (like physical toggle) makes it easier.
It’s a small thing but especially in web apps, where there could be a lot of these switches, the difference mounts.