Nice collection of jQuery plugins with search. (Though I would prefer tags.)
Via @elfineer
Nice collection of jQuery plugins with search. (Though I would prefer tags.)
Via @elfineer
 Some good thinking done by Chris Norström. Solves the confusion of the classical “iPhone slider”, where you are not sure if the visible status (OFF) is the active one, or you have to switch to get to it.
Some good thinking done by Chris Norström. Solves the confusion of the classical “iPhone slider”, where you are not sure if the visible status (OFF) is the active one, or you have to switch to get to it.
Very nice stencil by good people at Viget.
You get all the Bootstrap UI element but even better, you get all the great Glyphicons not as PNGs but as Omnigraffle shapes allowing you to resize them without losing quality and to color them or doing anything else you could do with a shape.
All in all, this is my new favourite wireframing stencil.
Quick tip: To install, just drag the stencil file to the OmniGraffle icon at the Dock. Then just press Cmd + 0 to show the Stencils panel.
Brian Groudan on Mozilla UX blog:
I worked closely with Mozilla user experience researchers and designers to rethink how Firefox can better offer “save for later” in the browser.
Overview of the design process phases follows.
Nice work by Kiandra team.
Jetstrap may be useful.
Via @jakubspanihel
Granted, it is a preview and the real version should ship early 2013, but if it looks anything like this then Microsoft is crazy.
One comment from the guy doing the video made me laugh:
Obviously, you can see it’s not entirely optimized for a touch experience… but it is there.
Let me paraphrase that: Obviously, you will feel like throwing the thing against the wall in 5 seconds, but for some perverted reason it is there.
That’s what a disrupted company does.
Via @satai
List of 20 well articulated points by Joshua Porter.
Intel made wise decision when they hired Luke Wroblewski to do this video series about new interactions and how to use them in your apps.
Via @BerkaUX
As Jason Fried put it: “Grid looks like very original thinking”.
Google-like search in the library of UI design elements, but wait, with source files such as PSD or HTML/CSS.
Online mobile interface prototyping tool. Even if you are not in it, just try it to see what an HTML5 web app could do.
Nice set of online generators that might save you time brought to us by Ui Parade. Go play with Button Builder, Form Builder, Icon Builder, Ribbon Builder.
Great tutorial by Mary Lou of Codrops.
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.
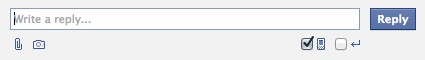
I tweeted that I don’t think the checkboxes Facebook uses in its Messages section (below), are the best way to go about the problem. I suggested using the icon itself as the toggle for this job.

I come up with a rough draft. Obviously, it would need more thinking and knowing more about Facebook’s style guide, but you get the concept.

There were some interesting comments…
@soundake @jankorbel Checkboxes stand for *settings*, buttons stand for *actions*. Trying to merge them together is not good idea. #howgh :)
— Tomáš Hellebrand (@hellishcz) June 11, 2012
@jankorbel @hellishcz @soundake Checkboxes are just fine. No need to invent proprietary round checkboxes.
— Michal Illich (@michalillich) June 11, 2012
@jankorbel Don’t be clever, be obvious – zvlášť na webu pro miliardu BFU…
— Tomáš Kafka (@keff85) June 11, 2012
So here is my line of thinking.
Facebook wants its users to be able to know that they can:
And at the same time allow them to do it.
Both the jobs are complicated enough, we can safely presume, it is impossible to design something that enough users will get the first time they see it. That’s precisely why Facebook has a tooltip in place when you hover the icon or the checkbox. That’s something I would keep.

Now, for the “allow the user to tell us, he wants to activate the function” problem.
First, what the user has to know to be able to use current solution?
Quite low bets, granted, none the less, you can see there is some abstraction, mainly for the novice user you are trying to protect with “easy checkboxes”.
What the user needs to know to be able to use my proposed solution?
Back to the job we want to solve.
I defined the job to be done here as letting the user know she can do something here, and giving her the tool to do it.
All in all, I think I removed some abstraction from the thought process our imaginary user has to go through: How the checkbox works.
I’m aware, that my solution introduces the problem that the user has to be able to distinguish between the two states (on / off), but I firmly believe that’s less abstract than the checkbox concept. It’s much closer to the working of physical button in the real world.
Looking forward to your comments.
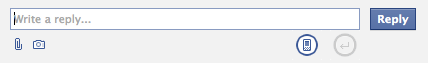
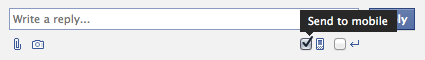
Jiri Jerabek tweeted his take on the toggle.

I would not show the label “Send to mobile” and stick with the current tooltip solution and the “Enter mode” toggle should look the same as the “mobile” one, but otherwise this is movement along the way I think it should be done.
 Nice UI for a “volume” dial built on jQuery.
Nice UI for a “volume” dial built on jQuery.
Good templates for wireframing in Keynote for iPad, iPhone, Android, Blackberry, Facebook, general web app, Windows 7, Windows 7 Mobile and OS X.
Via @BerkaUX
By now you’ve probably seen the promotional video of the Leap, which created quite a stir last week all over internets. But just in case, here it is.
It definitely is cool. I just have a problem with the Leap being positioned by the producer in a “We are changing the world” and “Say goodbye to your mouse and keyboard” way.
I would like to see better interface for our desktop and laptops as much as the next guy but I rather doubt that it would be the Leap. Here is why.
Whether we like it or not, the desktop + windows + files metaphor currently used in OS X, Windows and other operating systems is built to be used with keyboard and mouse. It does not matter how good the Leap is, it will not be better for the current operating systems.
We see it on the touch devices like iPhone or iPad that for the new interface method to be better for some tasks, it required completely different OS.
So, if you saw the video above and thought “Wow, this is how I want to control my computer”, forget it, not going to happen. Not the least because controlling something with virtual touch is one abstraction layer more than using the touch we already have coming in full swing.
OK, so what if there are going to be applications developed for the Leap that run on the classical OS’s? That is definitely possible, but as it requires user to invest $70 on the top of the app price, we could predict, it will be interesting proposal for very limited number of apps.
Yes, I know, producer of the Leap says they are in the talks of integrating the technology right into notebooks but even if we give this the benefit of doubt, we could be sure it will be on very small number of the total market for some time. Who would develop his application for such a constrained niche? Chicken and egg, anyone?
I will tell you who maight. For example someone who wants to wow his target audience. Showrooms of car dealers, jewelleries, booths on trade shows and such.
Or highly custom applications for many areas such as 3D modeling and there are surely others.
The Leap could be useful, but it definitely will not be revolutionary.