Quick and easy way to build your product tours with Twitter Bootstrap Popovers.
HTML5 Sortable is a jQuery plugin to create sortable lists and grids using native HTML5 drag and drop API.
…
Works in IE 5.5+, Firefox 3.5+, Chrome 3+, Safari 3+, and Opera 12+.
I guess many of you has seen this already. If you have not, do it now.
2011/03 Mike Monteiro | F*ck You. Pay Me. from San Francisco Creative Mornings on Vimeo.
Great overview of the topic by JT Mudge for Six Revisions.
Obviously, it’s hard to be objective in this sort of comparison, because some strengths could quickly turn into weaknesses for your given app and vice versa.
Nonetheless, this comparison, at the very least, puts your thinking in the right frame.
“All this stuff — completely alternative funding channels for content sites, fan-directed commissioned work, crowdsourced creative VC funds! — is way more radical and frankly more interesting than the standard Kickstarter model of ‘help me finish my movie’ or ‘help me print my book.’“Maybe none of it quite works yet,” adds Robin, “but maybe we might be just at the cusp.”
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them.
I’m convinced that we are living our analogy to the Industrial revolution. Call it Information revolution or whatever, but we see the profound changes happening and I think we have seen nothing yet.
Therefore I try to learn about Industrial revolution and seek some sort of hint of what we could expect.
I found this six-part documentary The Day the World Took Off
This 6-series documentary films address the puzzle of the origins of Industrial Revolution. The central question: why did a scraggy little rainswept island off the coast of mainland Europe become the first major industrial centre, when so many other parts of the world, such as China, with its great history of inventions – looked more promising? The story starts on a single momentous day in Liverpool, a day that shows the best and worst aspects of the Industrial Revolution. We then look back 100 years, then 250, then 500, then 1000, until 10000 years – to the third millennium of the modern era.
If you have tips for other sources, let me know.
Documentary on teaching and design by Inge Druckrey produced by Edward Tufte.
Via @rjs
Nice set of online generators that might save you time brought to us by Ui Parade. Go play with Button Builder, Form Builder, Icon Builder, Ribbon Builder.
I did some research around the window.devicePixelRatio property that all WebKit browsers, as well as Opera, support, and for once the news is good. This property’s definition makes sense, and it is implemented almost universally.
Via @daringfireball
 I admire Gates’ approach to phillatrophy, I disagree with his (and Microsoft’s) view, that Surface will be the best of both the desktop PC and tablet – as Microsoft’s repeated many times “no compromises”. You only need to look at the photo of Surface and you already see compromises. Does that look like a comfortable keyboard and trackpad? Does that kickstand work for other use cases than on proping it on the table?
I admire Gates’ approach to phillatrophy, I disagree with his (and Microsoft’s) view, that Surface will be the best of both the desktop PC and tablet – as Microsoft’s repeated many times “no compromises”. You only need to look at the photo of Surface and you already see compromises. Does that look like a comfortable keyboard and trackpad? Does that kickstand work for other use cases than on proping it on the table?
Anyway, 80 % of the interview is focused on the phillantrophy and Gates’ view of other topics, like education, innovation, politics and others.
Go watch the interview on Charlie Rose site. It’s worth it.
Despite internal turmoil, massive fiscal losses, and plummeting marketshare, RIM’s CEO Thorsten Heins believes there is “nothing wrong with the company as it exists right now.”
…for new Git and GitHub users to try both the tool and the service without a single bit of software installation.
As we just passed 5 year anniversary of iPhone going on sale it’s fitting to look back.
Asymco linked to his post from 2010 which goes nicely with my article about disruption and web applications.
So the iPhone seems to be correctly classified as a sustaining innovation. Something that moves the phone market forward and which, except for a temporary misallocation of profits, will entrench the incumbents after they manage to copy it effectively.However, here is where we have to dig a little deeper.
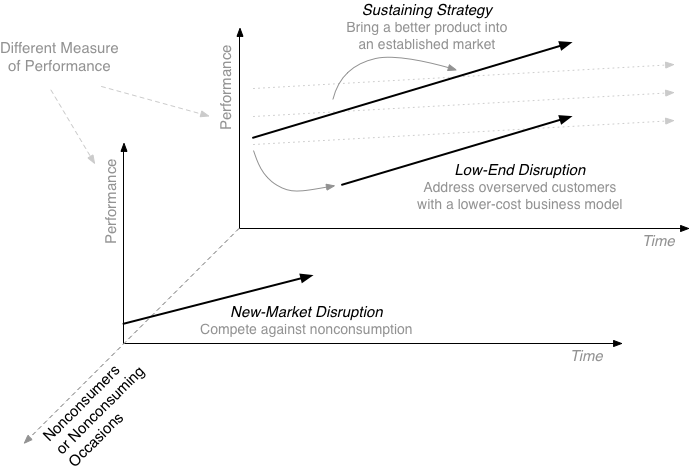
This article should give you quick overview of Clayton Christensen’s ground breaking book Innovator’s Solution and then I will try to apply his point onto the web application industry.
The Concept of Disruptive Innovation
Citing from the book:
Disruptive innovations … don’t attempt to bring better products to established customers in existing markets. Rather, they disrupt and redefine that trajectory by introducing products and services that are not as good as currently available products. But disruptive technologies offer other benefits–typically, they are simpler, more convenient, and less expensive products that appeal to new or less-demanding customers.
…Disruption has a paralyzing effect on industry leaders. With resource allocation processes designed and perfected to support sustaining innovations, they are constitutionally unable to respond. They are always motivated to go up-market, and almost never motivated to defend the new or low-end markets that the disruptors find attractive. We call this phenomenon asymmetric motivation.
You should definitely take a look at Innovator’s Solution, it’s great book and has more interesting concepts in it like the cycle between integration and modularization in an industry or the job to be done approach to business strategy.
I will introduce you to two key concepts of the book – low-end and new-market disruption.
Low-end Disruption
Low-end disruption, as described by Clayton, starts at the low end of the existing market. But the lower price is a result of new business processes not just lower margin on the same process employed by established market players.
One example of this strategy may be Walmart and other discount stores that offer their customers cheaper goods but compensate the lower margin via much larger amount of sold inventory and quicker turnover of inventory. So they may have lower margins than traditional stores, but they turn it over three times faster thereby more than making up for it. And then there are all the elaborate logistic things Walmart does, going so far as to direct their suppliers businesses in some ways.
Another example may be personal computers, which were low-end disruption relative to the mainframes. Or now the tablets (iPad) which are disrupting the PC.
The key is that there are overserved customers in the existing markets that are willing to let go of some features of the product in exchange for lower price, simplicity, convenience etc.
Established players are motivated not to fight with the new entrant as he is attacking the least earning portion of their business.

New-market Disruption
The target group of new-market disruption are non-consumers or non-consuming occasions. The disruptor is somehow able to transform existing product and get the new consumers.
Example might be the first transistor radios that were too low quality for the existing customers but were great for teenagers who were able to listen to what they wanted for the first time. And they allow everyone to listen on the go or outside home, which was impossible before.
The best thing from the point of view of the disruptor is that established market players ignore you for a long time because you are not eating their lunch. At least not for some time. And then it is too late for them.
OK, this was really quick and simplifying intro, again, read the book and/or watch the videos linked bellow.
In part 2, I will look at the implication of all this on the market of web applications.
Other sources
- Clayton Christensen speaking about Disruptive innovation Part 1 | Part 2 | Part 3 | Part 4
- Clayton Christensen interviewed by Charlie Rose
- Disruptive innovation fan video (no kidding)
This so cool: Valve helps you create animated movies.
Via @daringfireball
Mandrill is a new way for apps to send transactional email. It runs on the delivery infrastructure that powers MailChimp.
We are currently using Postmark and it works great but as the job-to-be-done here is quite well defined and the APIs are reasonably simple, I’m sure it will be race to the lower price pretty quickly for these guys.
I like the modularization of the web application infrastructure we are seeing being build. And one has to wonder: What will be the inevitable integration about?
Great tutorial by Mary Lou of Codrops.
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.